Uzun zamandır yeni ders yazmıyordum. Birinci sebep bir çok site açıldı bunlar Türkçe belge ihtiyacını yeteri kadar karşılıyor. İkincisi ise burada görmüş olduğunuz çoğu ders (eğitsel, ne derseniz) Photoshop derslerinden uyarlama yani Photoshop ile yapılabilen herhangi bir şey kolaylıkla (tamam tamam bazen değil) GIMP ile de yapılabiliyor. Demem o ki rahatlıkla bir Türkçe Photoshop dersini okuyarak GIMP ile gerçekleştirebilirsiniz. Bazı araçların ismi değişik (e normal olarak) olabilir, bazı değerleri denemeyle bulmanız gerekebilir ama aynı sonucu (aynı sonucu deme maidis) elde edeceksinizdir. Yakında Photoshop ile ilgili Türkçe ve yabancı kaynakların bağlantılarını vereceğim, bu durumu garipsemeyin diye yazıyorum. Kolay gelsin.
0. Aslında bunu her ders için yapmalıydım ama boş vermişim. Bu dersi uygularsanız aşağıdakine benzer bir sonuç elde edeceksiniz. Ben başlıktan şöyle bir şey umuyordum o kadar uğraştım, bunun için miydi demeyin.

1. İstediğiniz boyutlarda bir sayfa oluşturun. İsteğiniz rengin açık ve koyu tonuyla yukarıdan aşağıya doğru bir gradyan oluşturun.

3. Yazı için hazır fontlar kullanabileceğiniz gibi benim yapmış olduğum şekilde kalem aracından yararlanabilirsiniz (bunu farklı bir katmanda yapmanız gerektiği gibi basit şeyleri artık belirtme ihtiyacı duymuyorum, çünkü önce alışveriş sonra fiş öyle değil mi).

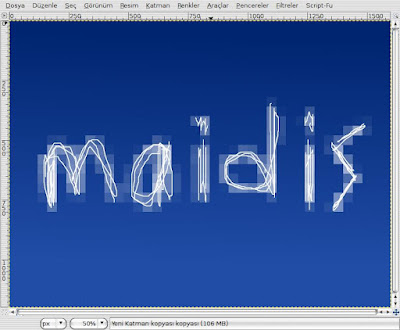
4. Yazı katmanın iki kopyasını oluşturun ve özgün yazı katmanının altına taşıyın. Bu katmanlardan birisine önce Gaussian Blur ve daha sonra da Pixelize (Pikselleştir) efektini uygulayın (değer yazının boyutuna göre değişecektir, ben 40 değerini kullandım).

5. Yazının ikinci kopyasına da Emboss efektini uygulayın, bu katmanın renklerini ters çevirin ve katman kipini üste koyum olarak ayarlayın (bunun için farklı bir yol olmalı, sonradan gözüme kötü göründü, bulursanız bana da söyleyin).

Bu yazı Tutorial for pixel text dersininden yararlanılarak hazırlanmıştır.
sonradan gelen eklemeler:
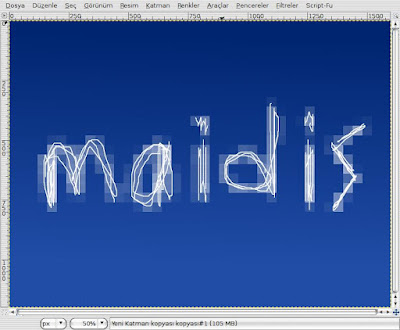
Beşinci adımın içime sinmediğini belirtmiştim. Eğer siz de memnun olmadıysanız şöyle yapabilirsiniz. Yazının ikinci kopyasına Laplace kenar tanıma efektini uygulayın ve renk eğrilerini olabildiğince yukarı kaldırarak kenar çizgisinin rengini beyaz yapın. Yeni sonuç:

Yorumlar